推荐15款响应式Web设计测试工具
时间:2014-02-13 09:18:02 点击: 来源: 作者:
响应式旨在为各个网站在不同的设备上提供最佳的视觉体验,那么如何才能知道网站是否能够根据设备进行自动调整呢?这就得设计人员对网站的响应能力进 行测试。本文就为大家介绍15款最佳的响应式网站测试工具,它们能帮助你检查网站的设计是否能够友好地响应各种设备,帮助你设计出能够适应不同尺寸和操作 系统设备的网站。
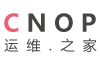
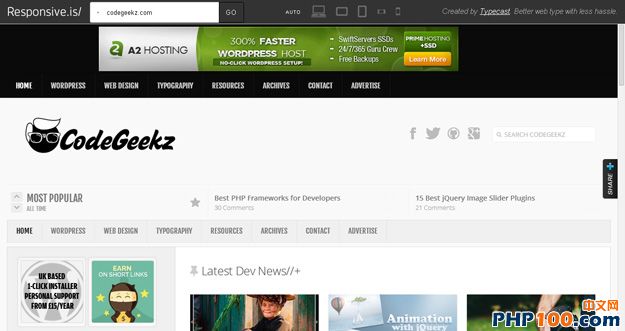
ProtoFluid简化了液态布局的开发,能够适应CSS和响应式设计,能够构建出精准、动态的视角。开发者可免费使用ProtoFluid,并且还允许开发者使用其它扩展工具,比如FireBug。
Viewport Resizer是一款基于浏览器的测试工具,它能够测试任何网站的响应能力。用户只需把网页拖入书签,然后点击需要测试的网页即可检查页面的屏幕分辨率。 此外,Viewport Resizer自带的分辨率尺寸不一定能够满足你的需求,所以,用户还可以自定义添加其它类型的屏幕尺寸。
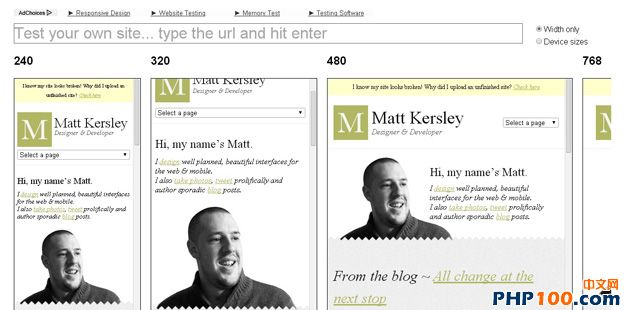
用户只需输入要测试的网址,即会根据你所选的设备自动改变网页的大小。
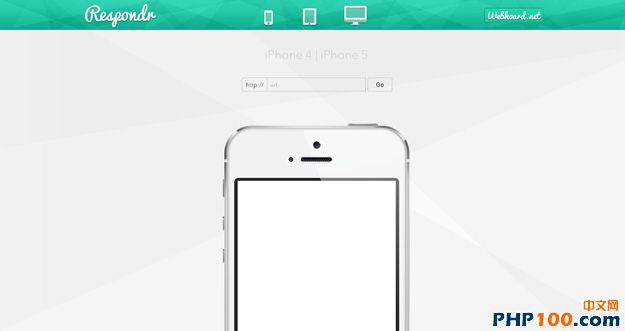
4.Respondr
Respondr是一款轻量级、非常方便小巧的工具,用户只需输入网页的URL,然后选择你所要测试的设备,如iPhone、iPad、桌面浏览器等,即可看到网页在不同平台上的显示效果。
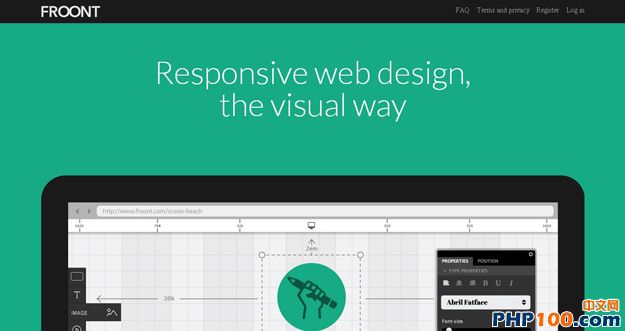
5.Froont
Froont是一款基于Web的设计工具,不需要程序员介入的设计编程工具,为设计师们提供了可视化的在线网页设计环境。
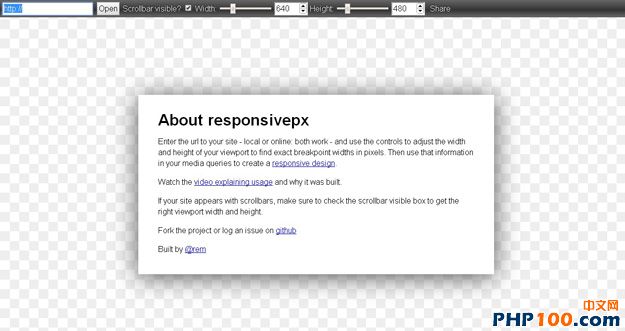
Responsivepx 是一个功能简单、但却很方便实用的测试工具,可以测试网页在不同尺寸的显示器上所呈现的效果。此外,Responsivepx 能让你自行调整要显示的尺寸长宽px值。用户即可在线使用,也可以在本地上对网页进行测试。
Responsive可以让你看到测试网站在同一个屏幕上显示不同分辨率下的效果,不需要切换到不同的模式。
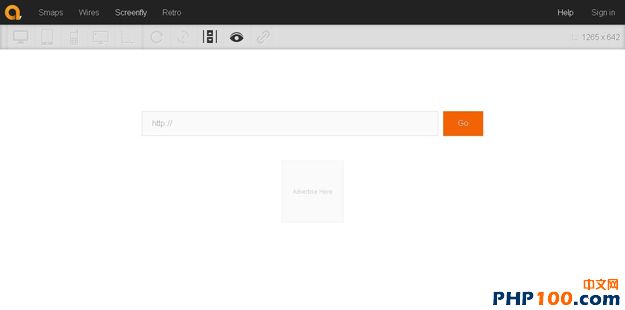
Screenfly是一款免费的测试工具,可以用来测试不同客户端下(不同显示器或者移动设备)网站的显示状况。
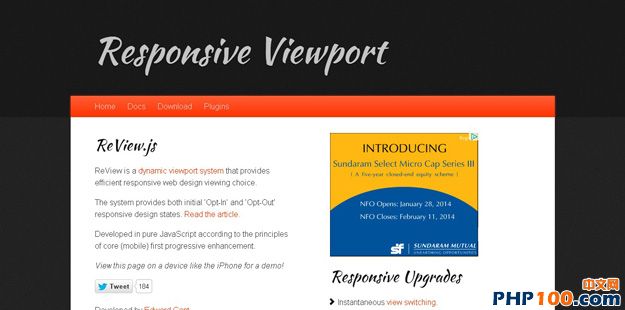
Review.js是一个动态的viewport系统,提供高效的响应式网页浏览选择。它是一个纯JavaScript实现的类库,更少的请求使得 它对宽带的要求更少,支持插件式的扩展,并且可以支持自定义窗口改变事件。此外,该系统还提供了‘Opt-In’和‘Opt-Out’响应式设计状态。
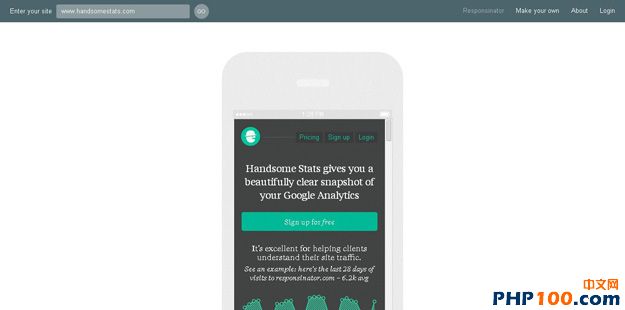
Responsinator提供了仿真的Web界面来测试你的响应式设计,提供了iPhone,Android,iPad,Kindle及其多种设备上的预览效果,你可以方便地看到需要支持的设备的响应式设计效果图。
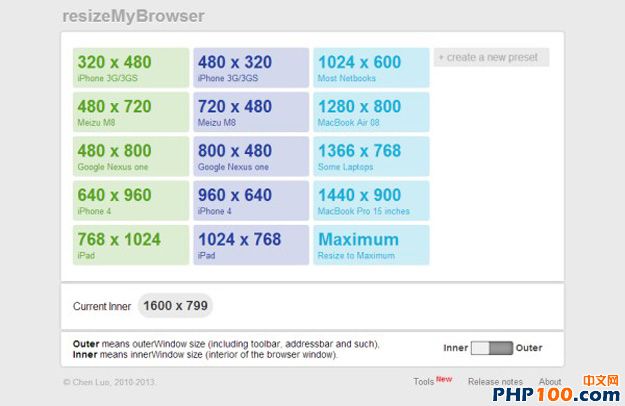
resizeMyBrowser是一个响应式网页设计工具,允许你选择需要测试的浏览器尺寸。用户可以在15种不同的预设尺寸中选择或输入自定义的尺寸。
12.Responsive Design Bookmarklet
Responsive Design Bookmarklet是一款响应式设计测试工具,用户需要把网页拖拽到书签上方的书签栏,浏览器即会自动应用。用户可以查看网页在不同设备上的预览效果。
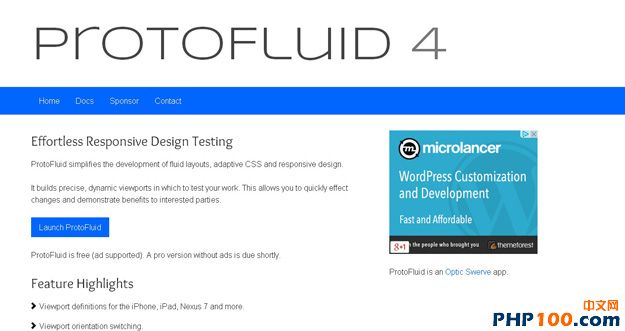
Adobe Edge可以让你在设备上预览和检查响应式网站。
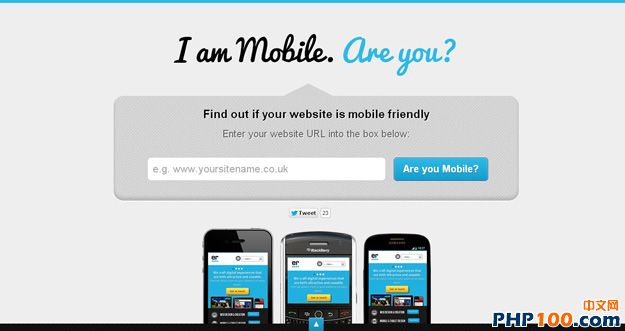
14.I am mobile
I am mobile可以测试网页在各种不同窗口上的显示效果,并且还会给出一些建议,让你的网站更具移动友好性。
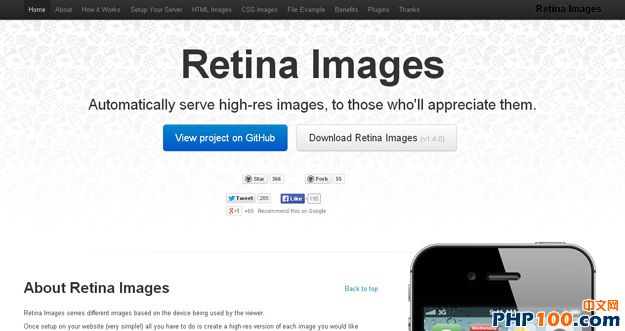
Retina Images主要用来测试图片在不同的设备上的显示情况,这样有利于用户在开发出高清晰度的图片。此外,你无需更改任何img标签,并且Retina Images安装也十分方便。

除非特别声明,PHP100新闻均为原创或投稿报道,转载请注明作者及原文链接
原文地址: http://www.php100.com/html/it/mobile/2014/0211/6533.html